
Tandem
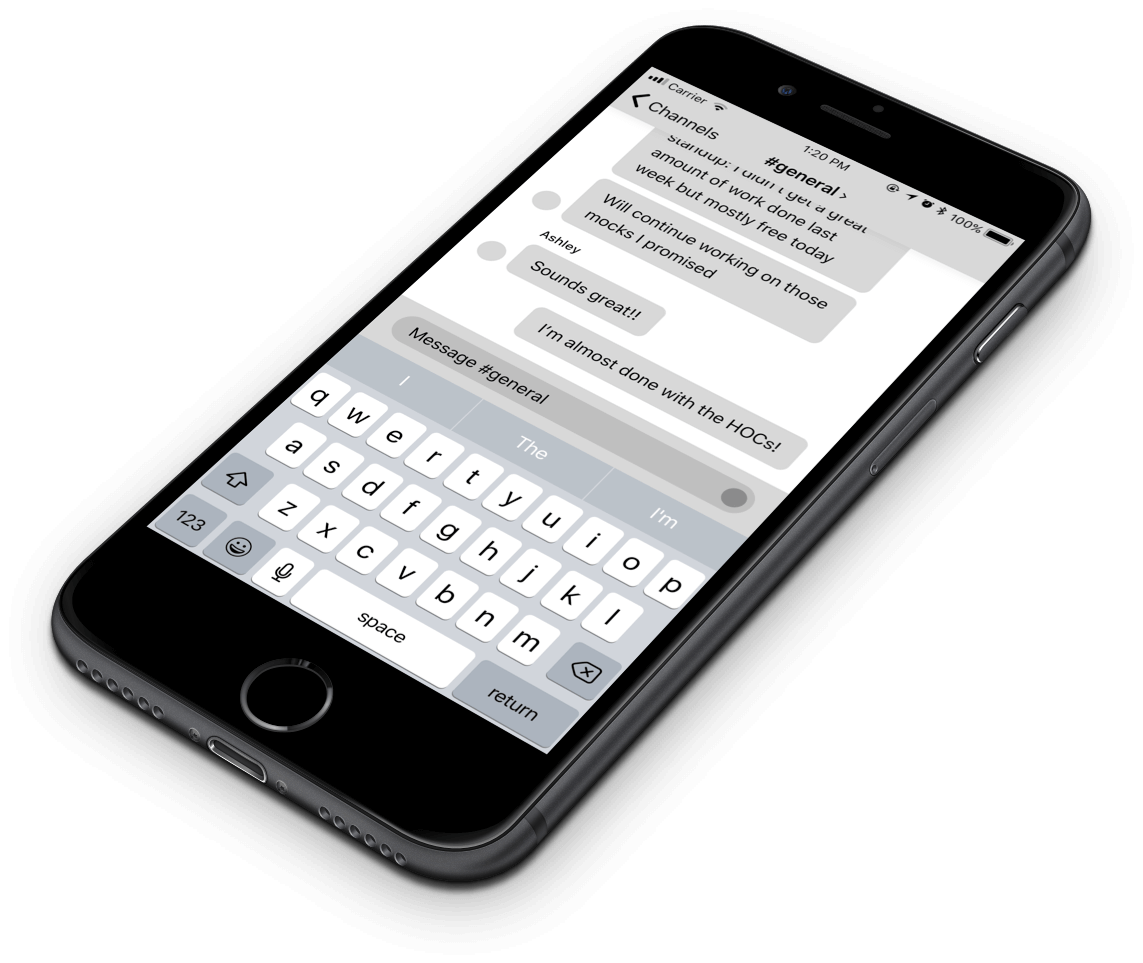
Creating a Slack-like chat appA quarter of writing both the backend (Go, Node.js, MongoDB, Redis, RabbitMQ) and frontend (React/Redux) for multiple messaging apps made me realize that mobile browsers make it incredibly hard to create web apps with enjoyable messaging experiences. Having just stumbled on React Native, I asked my professor if I could explore it for 12 weeks as part of an independent study. He agreed, and I ended up prototyping as well as building a Slack-like chat app. While far from perfect, React Native is incredibly exciting.
Completed on March 16, 2018
Color Me Surprised
Imagining a better color pickerPlayful Palette left an impression on me as Adobe shows that we can even improve the parts of the design tools we take for granted. Hence, a classmate and I decided to see if we could also make UI/UX designers more creative and effective by giving them access to the Playful Palette color picker. We started off by attempting to fake a Playful Palette Sketch integration using Framer, but ultimately recreated the color picker with HTML5 Canvas, React, and Redux. In the final weeks of the quarter, we asked design students to swap out Sketch’s default color picker for our color picker and wrote a paper about our findings.
Completed on March 13, 2018
Home Sound System
Making a $75 Sonos alternativeDuring a brief visit home for winter break, I set out to create a Sonos-like home sound system using Raspberry Pis. To do this, I ended up learning the basics of React Native and wrote a server using Go, Node.js, and RabbitMQ. I almost did not finish the project on time, but got my app to play the same music in multiple rooms on my last day in the Netherlands.
Completed on January 1, 2018

Similar Details
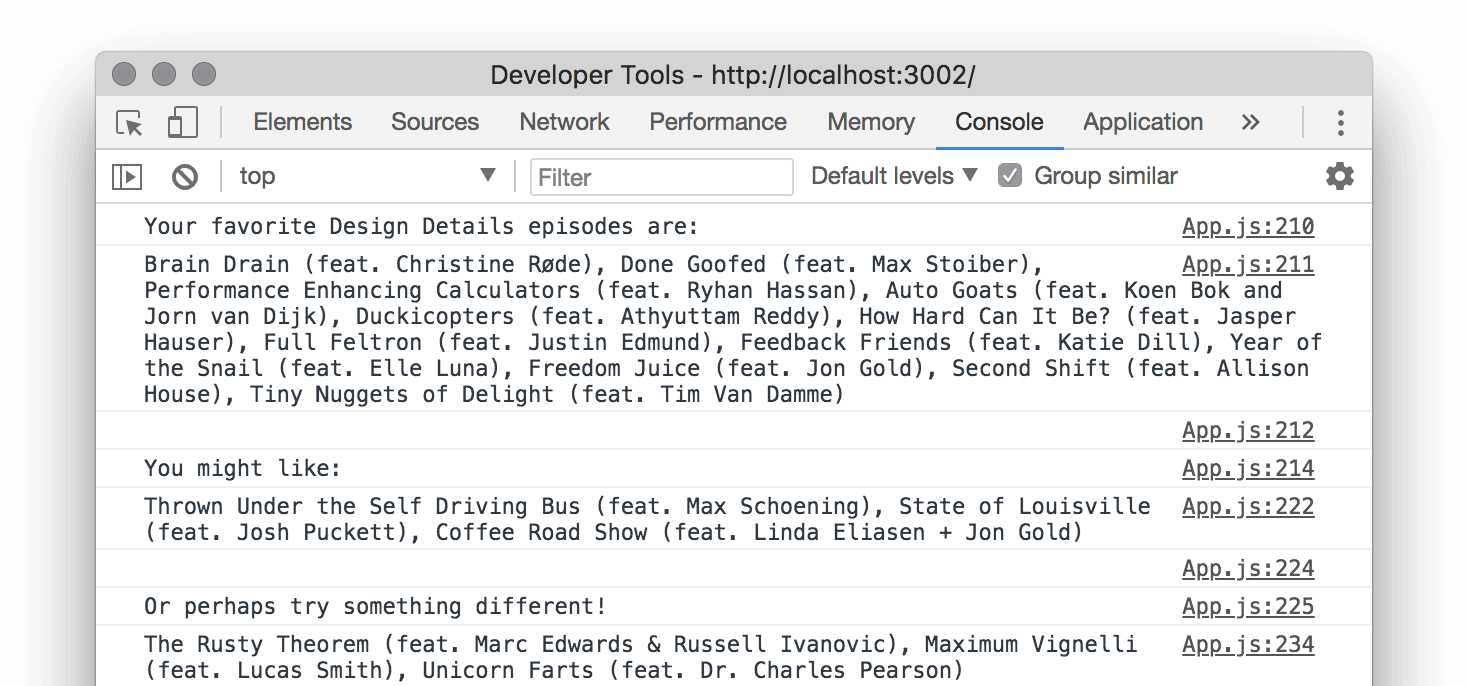
Recommending podcast episodes people will loveAs a huge fan of the Design Details podcast, but with a backlog of more than hundred episodes, I wanted to be able to decide which episode to listen to next quickly. With limited metadata available to me, I figured I could best compare episode descriptions using tf-idf and cosine similarity. The initial MVP correctly noted that two episodes with (former) Figma employees were likely similar. With a working proof of concept, I continued development and ultimately made it so that one can list their favorite episodes and receives recommendations that are both in and outside of their comfort zone.
Completed on September 3, 2017
Allergenie
Helping people with allergies decide what to eatWhat’s the most impactful way in which voice experiences will alter the way we produce and consume food? While not the answer, my friends and I figured that Alexa could tell people with allergies whether they can eat a particular food or not based on what it knows about the ingredients. In a day we built a rough (as is evident from the messages) skill to demonstrate our idea. Especially DynamoDB proved to be challenging, so I not only concerned myself with the skill’s VX but wrote the Node.js code that interacts with the ingredients API and our database.
Completed on July 21, 2017
Cynthesis
Generating Spotify playlists that groups of people will likeDuring the summer of 2017, three other DubHacks organizers and I flew to a16z’s headquarters in Menlo Park to represent DubHacks at Battle of the Hacks. We believed that there should be a way to automatically play music that an entire group of people will like. To make that possible, we built an app that looks at two Spotify users' favorite songs and generates a new playlist using k-means clustering. While we did not win, I had a lot of fun drafting up a design, writing the React client, and helping integrate the Spotify API.
Completed on June 25, 2017